
※このページはアフィリ広告を含みます。

₍^⩌ᴥ⩌^₎
今日はHTMLの基本的なコードを学びましょう
₍ᐢ⓿ᴥ⓿ᐢ₎
基礎は大事
さっそく教えてください
₍^⩌ᴥ⩌^₎
今回はいつもでやる気が続くだろうか
₍^⩌ᴥ⩌^₎
まずはファイルの作成から
メモ帳みたいなテキストエディエタで編集もできるけど、HTML用に作製したファイルで編集するよ。
HTMLファイルは拡張子を.htmlにして保存すると、HTMLのコードを書く用のファイルが作製されるよ
₍ᐢ⓿ᴥ⓿ᐢ₎
₍^⩌ᴥ⩌^₎
次はHTMLのコードについてだよ
まずはこれをみてください
<div>内容</div>
₍ᐢ⓿ᴥ⓿ᐢ₎
はい
₍^⩌ᴥ⩌^₎
<div>の『div』は要素名で、役割を示していて
<div>は『開始タグ』で/の入る</div>は終了タグ
<div>内容</div>をまとめて『要素』というよ
要素の中には、終了タグがないのもあって。例えば、画像を掲載するimg要素は終了タグがないよ
₍^⩌ᴥ⩌^₎
つぎは属性の説明
<div class="attribute">内容</div>
classが属性名でattributeが属性値、この2つをまとめて属性というよ
このほかに属性名も属性値もいろいろ種類があるよ
₍^⩌ᴥ⩌^₎
この要素と属性を並べていくとWedサイトのHTMLになるんだ
₍^⩌ᴥ⩌^₎
要素は一応100以上の種類があって、カテゴリー別に7つに分類されているんだけど
全部おぼえるのは大変なので、『今はそんな分類があるんだ』くらいに聞いてて
₍^⩌ᴥ⩌^₎
メタデータコンテンツ
base、link、script、style、titleなど
HTMLの文書の情報をあらわす
₍^⩌ᴥ⩌^₎
セクショニングコンテンツ
aritcle、aside、nav、section
文章の章とか節みたいな、範囲的、グループ
₍^⩌ᴥ⩌^₎
ヘディングコンテンツ
h1、h2、h3、h4、h5、h6
見出し
₍^⩌ᴥ⩌^₎
フローコンテンツ
a,aside,br,button,cite,date,div,em,footer,from,h1~h6,header,img,input,link,main,nav,section,script,.....など
だいたい全部だね。特定の条件がないものはここに分類されるよ
areaはmapにlinkbodyの中に書かれているとか、特定条件を満たすとここに含まれる。
₍^⩌ᴥ⩌^₎
フレージングコンテンツ
a,br,button,img,link,script,rubyなど
文章の一部になるようなのが含まれるよ
₍^⩌ᴥ⩌^₎
エンベディットコンテンツ
audio,canvas,iframe,img,abject,picture,videoなど
画像とか音楽とか動画とかのカテゴリー
₍^⩌ᴥ⩌^₎
インタラクティブコンテンツ
a,audio,button,img,input,slect,videoなど
双方向な要素が含まれるよ
結構条件いろいろがある
₍^⩌ᴥ⩌^₎
綺麗に7つに分かれているなんてことは全然なくて、被ってる部分がたくさんあるから覚えようと思ったら大変だね
₍^⩌ᴥ⩌^₎
HTMLはこの基本的な要素だけでもWebブラウザでは表示されるんだけど、手紙とかみたいに書き方みたいのがあるからそれを覚えてよう
ショートカットで入力できたりするから暗記する必要はないけど、色々不便だから覚えてね
₍^⩌ᴥ⩌^₎
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<header></header>
<main></main>
<footer></fooger>
</body>
</html>
₍^⩌ᴥ⩌^₎
このコードに必要なものを足していくとWedページのHTMLが完成する
₍^⩌ᴥ⩌^₎
HTMLにはメモを残すこともできるんだ
₍^⩌ᴥ⩌^₎
メモの代わりや指示などを記載するときに<!-- -->で囲うことでコメントを残すことができるんだ
₍^⩌ᴥ⩌^₎
それを使うと
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<header></header>
<main>
<!-- ここに内容がはいります -->
</main>
<footer></fooger>
</body>
</html>
₍^⩌ᴥ⩌^₎
青文字の部分みたいに、メモとして残してもWebページには範囲されないんだ
₍^⩌ᴥ⩌^₎
でも、Webページからコードを確認するツールもあるので、たとえ表示されなても、みられて困ることは書かないようにしてね
₍^⩌ᴥ⩌^₎
ほかにも
<!-- ---------- -->みたいに、記号だけ使って仕切り線の代わりにしたりもできて便利₍^⩌ᴥ⩌^₎
『Ctrl + /』でカーソルがある行をコメントに替えることができるから、一時的に非表示にしたいときとかにも使ってね
₍^⩌ᴥ⩌^₎
次は『id』と『class』について
₍^⩌ᴥ⩌^₎
『id』は<div id="id"></div>のようには開始タグのなかに属性として書くんだ
属性名は『id』、属性値は任意で適当なものを入力してね
₍^⩌ᴥ⩌^₎
idの属性値は1つのHTML文書に1箇所だけ設定できて、複数箇所に同じ属性値を指定できない。
ということを、覚えておいてね
₍^⩌ᴥ⩌^₎
『class』も書き方は同じで、開始タグに書くんだけど、『id』と違って同じ属性値を持ったclassを複数個所に使用することができるんだ。
同じclassを持つ要素をまとめて指定してデザインなんかを編集することができるので、とりあえず要素にはclassを設定しておくと役立つことがあるよ。
₍^⩌ᴥ⩌^₎
あと『class』は同じ要素に何個でも書くことができるよ
₍^⩌ᴥ⩌^₎
<div class="red blue green">のように、半角スペースで区切ればOK
₍^⩌ᴥ⩌^₎
<div id="id" class="red blue green">のように、両方設定することもできる
₍^⩌ᴥ⩌^₎
全部吹き出し風にしてたら見にくいったらないね 笑
₍^⩌ᴥ⩌^₎
ではhead内の説明をはじめるよ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>このページのタイトル</title>
<meta name="description" content="このサイトやページの説明">
</head>
<body>
<header></header>
<main></main>
<footer></fooger>
</body>
</html>
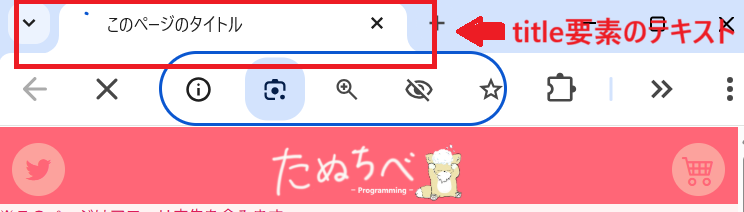
ー title要素 ー

₍^⩌ᴥ⩌^₎
title要素に追加したテキストかページのタブに表示されよ。
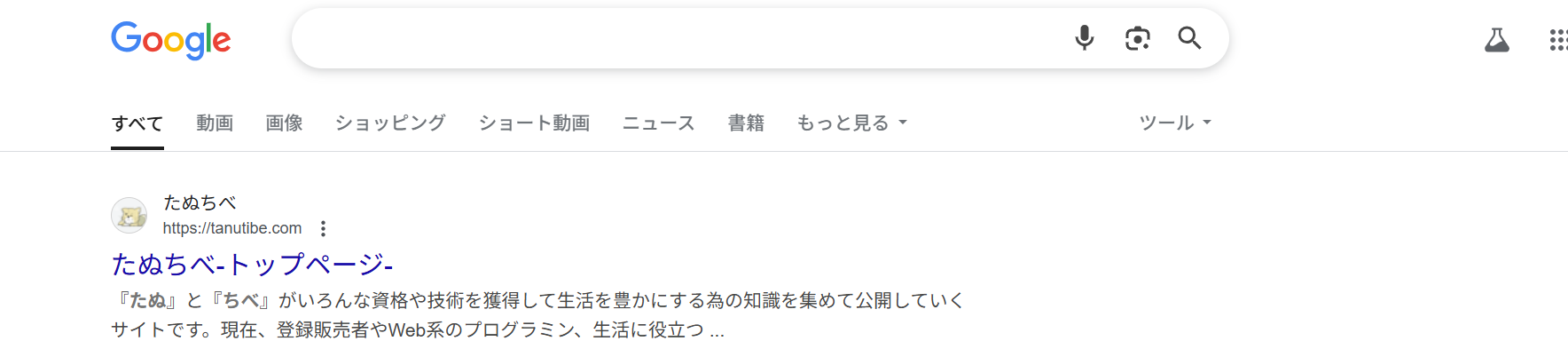
他にも検索エンジンの検索結果ページに一覧表示されるので、見てもらえるページを作るために適切なタイトルを付けるようにしましょう。
₍^⩌ᴥ⩌^₎

₍^⩌ᴥ⩌^₎
グローバル属性はとても使うことが多くて、すべての要素に指定することができるんだ。
classとかはとりあえず決めおけば後で編集するときに便利だよ
- 属性名と用途 -
class
要素に分類上の名前をつける。
同じ名前を複数指定可能
id
要素に固有の名前を付ける
同じシートに同じ名前は1度しか使えないので重複は不可
style
要素に適応させたいCSSを直接指定できる
lang
どこの言語か指定する
title
ユーザーに対する助言でツールチップに標示
contenteditable
要素内容を編集可能にするか指定
draggable
要素の内容をドラッグできるようにするか決める
spellcheck
編集可能なテキストのスペルや文法をチェックするかどうか指定する
translate
ローカライズするときに翻訳するか決める
tabindex
要素をフォーカライズできるようにして、タブキーで移動するときの順番を決める
accesskey
要素のキーボード・ショートカットで使う文字を決める
dir
要素のテキストの表示方向を決める
hidden
要素を非表示する
₍^⩌ᴥ⩌^₎
HTMLの文章をの言語を示すためにhtml要素にlang属性を指定しよう
日本語を指定するには<html lang="ja">
英語を指定するには<html lang="en">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>このページのタイトル</title>
<meta name="description" content="このサイトやページの説明">
</head>
<body>
<header></header>
<main></main>
<footer></fooger>
</body>
</html>
₍^⩌ᴥ⩌^₎
ほとんどのブラウザでは半角スペースや改行は何個追加しても、まとめて半角スペース1つ分としてまとめられてしまうよ。
たとえばこのように入力スペースや改行をしてみたとすると
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>このページのタイトル</title>
</head>
<body>
<p>ー半角スペースや改行ー
↩
↩
編集するときは改行やスペースを入力することで、見やすくなります。
↩
↩
しかし、連続して入力してもブラウザでは意味がありません。
</p>
</body>
</html>
₍^⩌ᴥ⩌^₎
ブラウザではこのように表示されます
ー 半角スペースや改行 ー 編集するときは改行やスペースを入力することで、見やすくなります。 しかし、連続して入力してもブラウザでは意味がありません。
₍^⩌ᴥ⩌^₎
HTMLで<>を入力するのちょっとだけ手間なんだ
HTLMではコードを書くときに< >を使ってるのでそのまま入力してもブラウザで表示されません。
『<』や『>』を文字に使いたいときは『<』『>』または『=』『>』と入力します。
&〇〇;の形を文字参照と呼び、他にも様々な文字参照があります。
<
| & | & |
| & | |
| < | < |
| < | |
| > | > |
| > | |
| " | " |
| " | |
| ' | ' |
| ' |
₍^⩌ᴥ⩌^₎
画像とか動画とか表示するときのファイル指定方法だよ
ウェブサイトやアプリケーションを作成する際、リンクやファイルパスの指定方法として「絶対パス」と「相対パス」があります。ここでは、それぞれの使用法と利点について解説します。
絶対パスは、ドメイン名を含む完全なURLです。ウェブページの場所に依存せず、どこからでもアクセス可能なリンクを提供します。
例: https://www.example.com/images/photo.jpg
相対パスは、現在のディレクトリを基準にしたパス指定です。URFLが短く、同一ドメイン内のリソースへのリンクに適しています。
例: images/photo.jpg または ../images/photo.jpg
以下は、実際のHTMLコードで絶対パスと相対パスを使用した例です。どちらのパスも、それぞれの用途に応じて使い分けることが重要です。


絶対パスと相対パスは、それぞれの利点と最適な使用シーンがあります。ウェブ開発を進める際には、これらを理解し、適切に選択することが必要です。